Vous avez terminé l’habillage de votre site avec EVA-Web et votre site ressemble à cela:

Il vous manque peut-être un bandeau..
1. Charger un fichier
Menu configuration -> Identité du site -> logo de ce site -> choisissez un fichier -> téléverser
Noter les dimensions de votre bandeau.
Oui mais voilà, ce n’est pas le résultat escompté.

2. Modification dans les options d’Eva
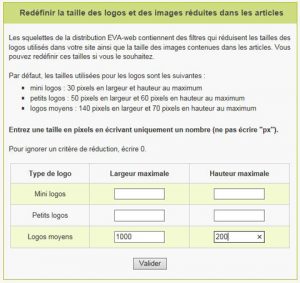
Menu squelettes -> Habillages d’EVA-Web -> Graphisme des pages -> tailles des logos

Entrer les dimensions du bandeau puis valider
Allez sur le site public et cliquez sur Recalculer cette page pour voir le résultat.
C’est mieux mais mal positionné et nous n’avons plus besoin du texte en jaune.

3. Suppression du texte jaune et positionnement du bandeau
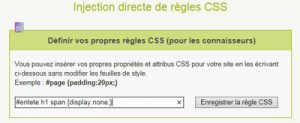
Menu squelettes -> Habillages d’Eva-Web -> Insérer des règles CSS

1. Règle CSS pour supprimer le texte jaune :
#entete h1 span display:none;
2. Règle CSS pour positionner le bandeau vers la gauche :
div#entete h1 left:-10px;
3. Règle CSS pour positionner le bandeau vers le haut :
div#entete h1 top:13px;
Allez sur le site public et cliquez sur Recalculer cette page pour voir le résultat.

Le bandeau déborde vers le bas.
Deux solutions :
1. Refaire le bandeau ou redimensionner l’entête du site.
2. Forcer le redimensionnement de l’affichage de l’image
Pour la 2eme solution:
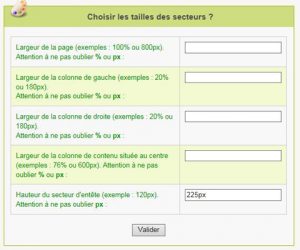
Menu Squelettes -> Habillages d’EVA-Web -> Graphisme des pages ->
Couleurs et détails graphiques -> tout en bas (texte vert) -> taper hauteur du bandeau + barre d’outil supérieure = 225px

Résultat final